Everprep
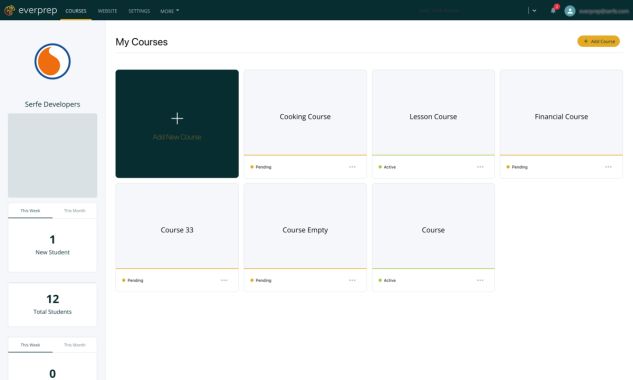
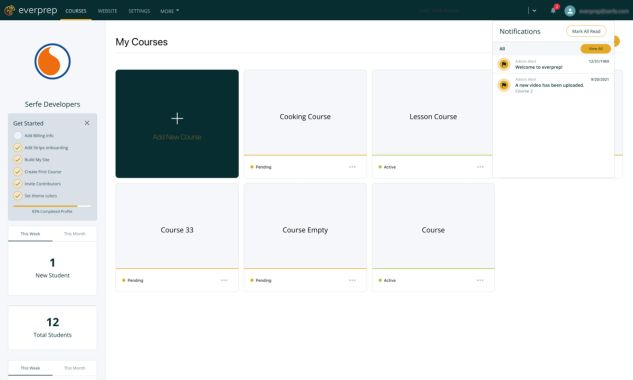
Everprep is a multi tenant e-learning platform that allows users to sell courses and subscribe for one or more content.
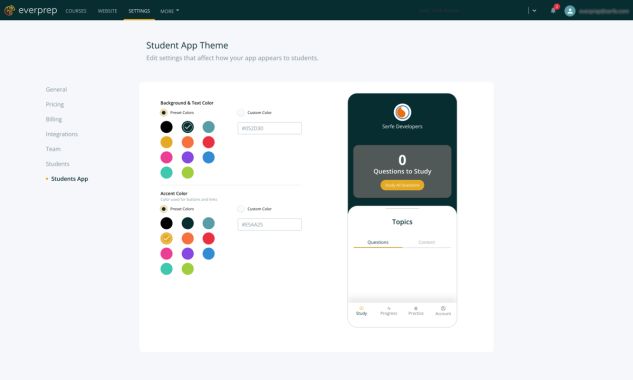
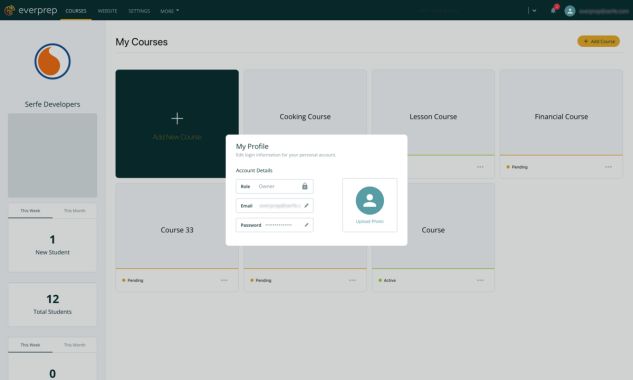
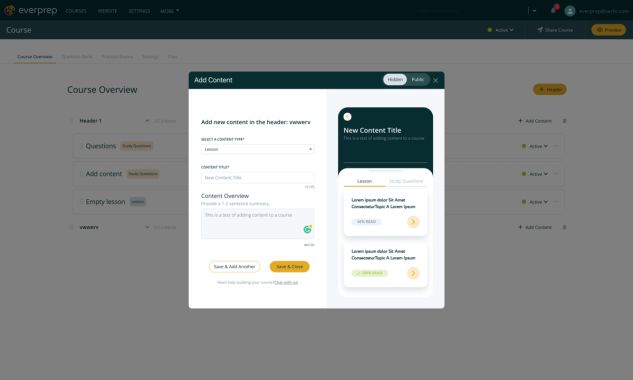
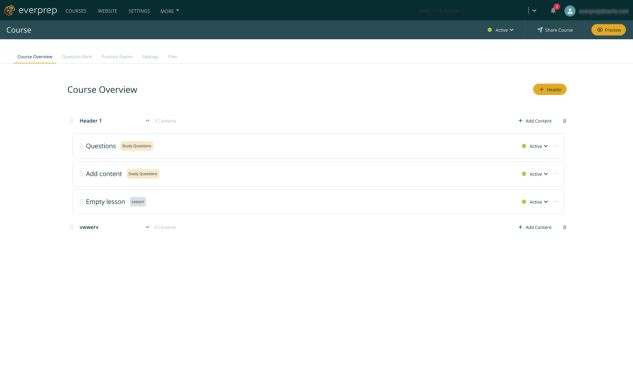
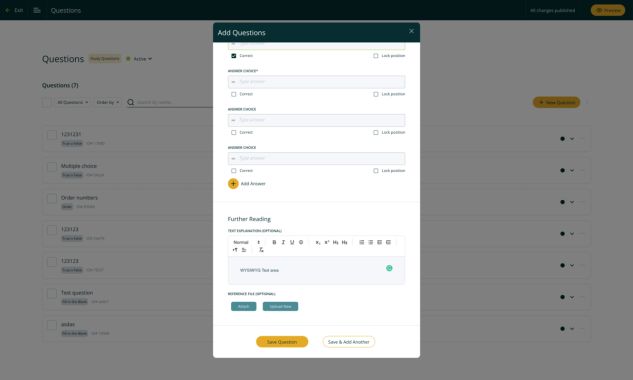
Accordingly, there are two types of users. Creators, who can mainly generate content and students, who enroll to take those courses. Every course includes general information, quizzes, questions, practice exams among further options. A creator can keep content as draft or start publishing content for any interested person to take the course. Students can then pay for those courses, progress, and track their metrics so they can see how they're doing. A key part of the system is the unique study algorithm that provides appropriate questions to students, with a frequency that ensures that a good amount of information is remembered in each study session.
Development phase
The web app was created from scratch based on AWS Amplify service for the backend GraphQL API and ReactJS + Material UI in the frontend. We combined GraphQL technologies and Redux for creating a fully reactive web application. Beside main technologies, we also used several AWS services like CloudFront, Route53, DynamoDB, Cognito, Lambda functions, SEN, SNS and S3 for reaching an automated serverless infrastructure. For DevOps we have also using CloudWatch, AppSync and AWS Backups.
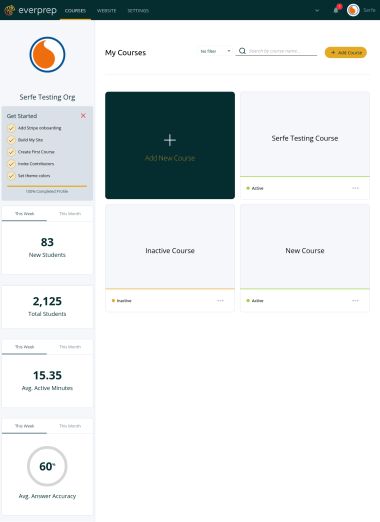
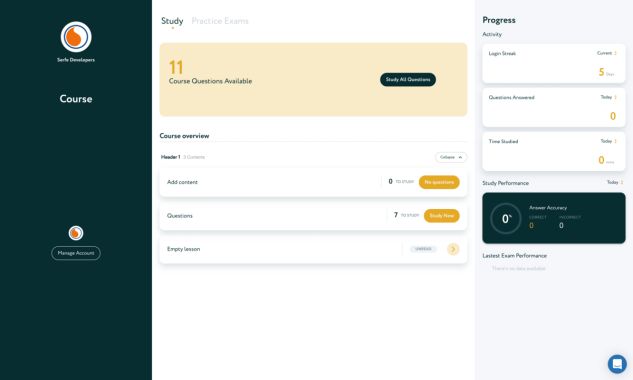
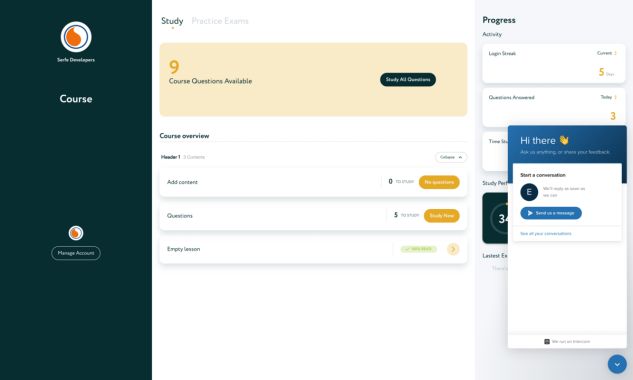
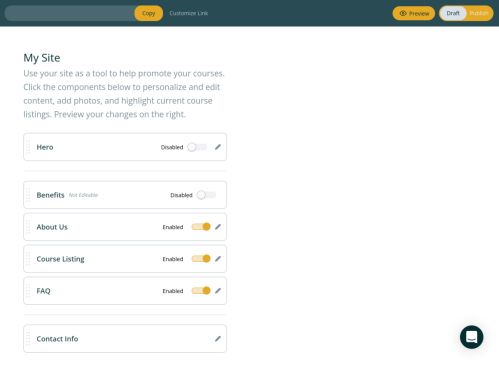
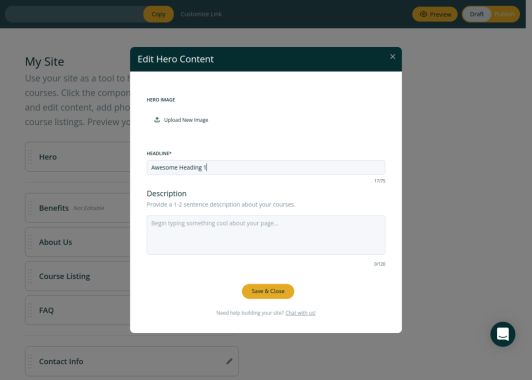
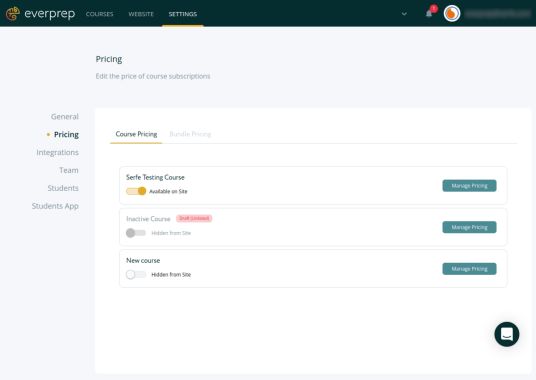
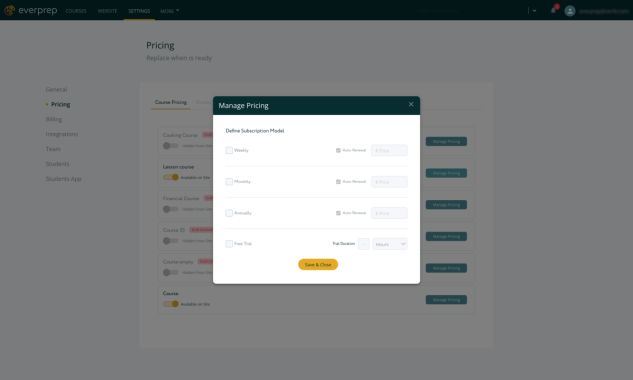
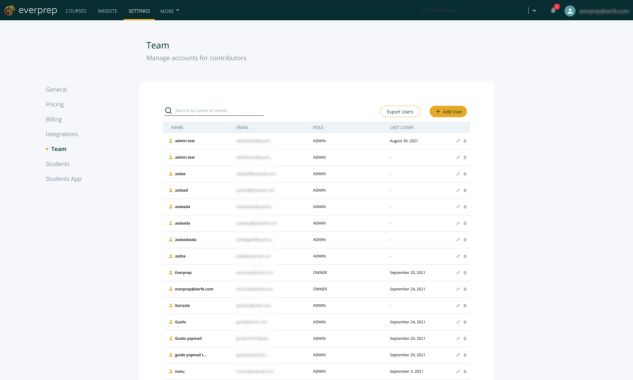
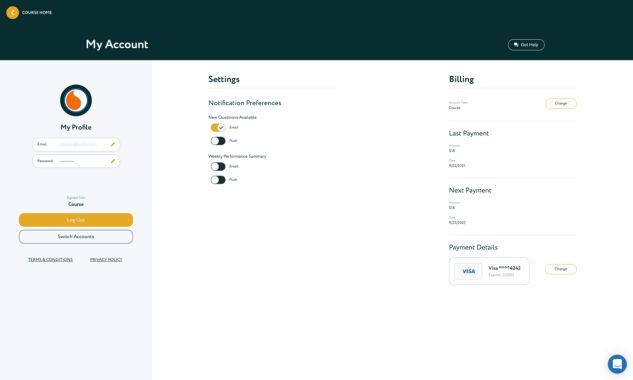
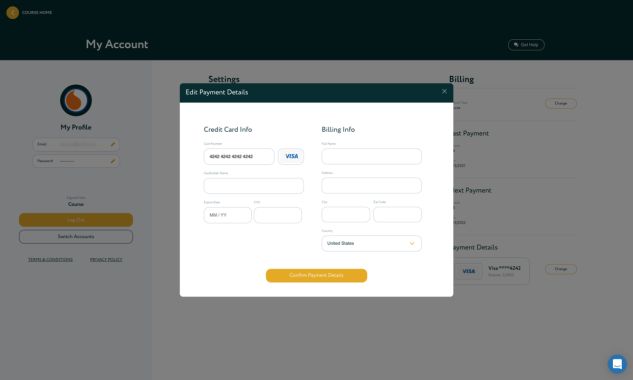
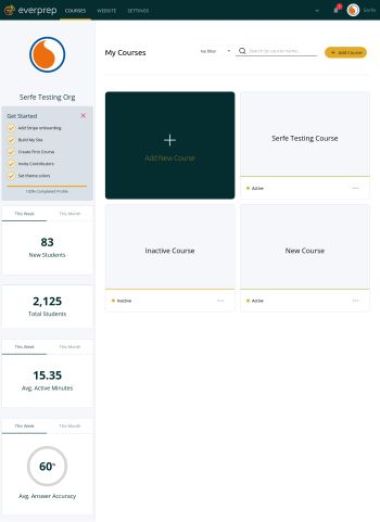
Finally, we completed the app by updating a final web design provided in Adobe XD that completes the responsive behavior to adapt templates cross-platform and cross-browser. We have developed 2 apps to allow both Creator users and Students users to create content and subscribe to content respectively. We plan to keep a focused UX approach for each users roles, increasing apps features and including a 3rd app for platform administrators in the near future.
Technical Details
From the beginning of this project, we defined a well-known scalable infrastructure to maximize the best cost-benefit combination. That's why AWS Amplify was a great fit to create a serverless backend which is combined with Amazon Cognito (identity pool) to handle the users authentication. We have implemented Amplify CLI for deploying all necessary services as well as support for multiple environments (Dev, QA, Prod). Based on this infrastructure we defined a monorepo approach to proceed with a cleaner code and organized shared components.
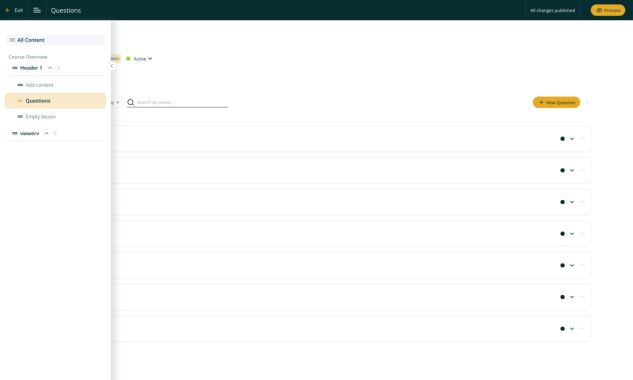
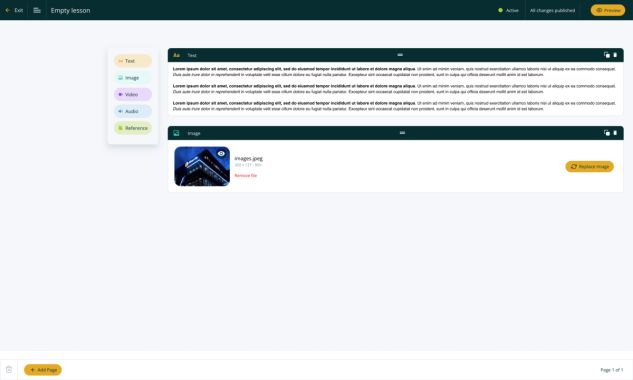
Regarding to the frontend app, we can say it is a pretty regular React+Redux using JSX templates, where we have integrated Material UI with a custom development based on Adobe XD web design we received from our client. All pages and sections have been created following react app Design Principles for every components.
The app behavior is basically a serie of simple AWS lambda functions where we have control and security rules for the entire system. All access data and information is handled inside every function. This also provide the ability to trigger asynchronous sections across all web app (SPA), making the app much faster and optimal in terms of usability. All data is relying on Amazon DynamoDB service. We have configured a cluster with basic storage for this initial stage of the business, but with a super scalable approach to quickly grow and increase volume when necessary.
In order to validate all changes we are releasing into production, to make sure these are backward compatible with the current system version, we used Cypress.io system to automate the testing of the critical features of the application. This way, each change that is pushed into the environment is validated automatically and if an error is found, the changes are not applied into the environment.
All this process is automated under the AWS pipeline so there are minimal manual steps taking place for the release of the application
We are currently planning the native mobile app development, this will be the next step on this project to continue improving user experience.
Do you want to know more technical details? Please do not hesitate to contact us