Metro Manhattan Office Space
El proyecto comenzó con una primer etapa de análisis y recolección de requerimientos. En esta fase nos enfocamos en evaluar las principales características y funcionalidades que eran necesarias para llevar adelante el proyecto. Como entrega en esta etapa se completó un documento de requerimientos que luego se utilizó en las etapas de desarrollo y testing.
Diseño Gráfico a Medida
La primer etapa de diseño fue realizada en 2013 en conjunto con el cliente y nuestro equipo de diseño. Buscando no sólo personalizar y mejorar el actual diseño del sitio sino también agregar valor a cada una de las páginas principales con mayor y mejora información para los visitantes.
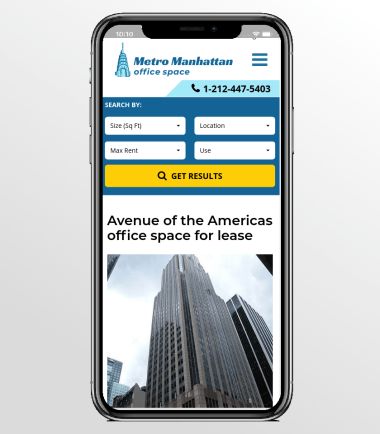
Para que la página pueda navegarse desde la mayor cantidad posible de dispositivos, implementamos un diseño responsive. El mismo consiste en diseñar las páginas (estructura HTML y estilo CSS) para que los distintos elementos del sitio se vean correctamente de acuerdo al tamaño de pantalla que tenga el dispositivo desde el que se accede.
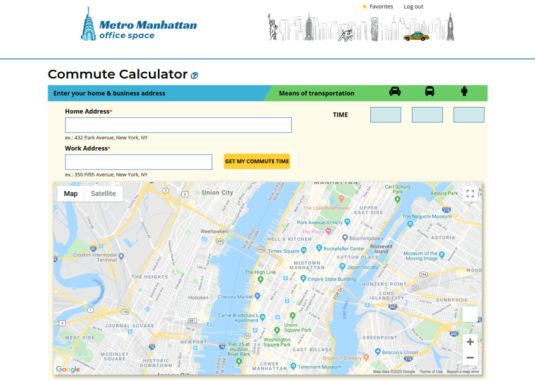
En 2018, el cliente decidió rediseñar nuevamente el sitio web. En este caso el diseño fue realizado por una diseñadora italiana experta en UI/UX y nuestro equipo fue el encargado de aplicar el diseño en el sitio web. También ayudamos en definir y diseñar interfaces de usuario tales como la página de calculadora de espacios o el cálculo de tiempo de mudanza.
Finalmente, en 2019 se publica la nueva versión del sitio.
Secciones principales y landing pages
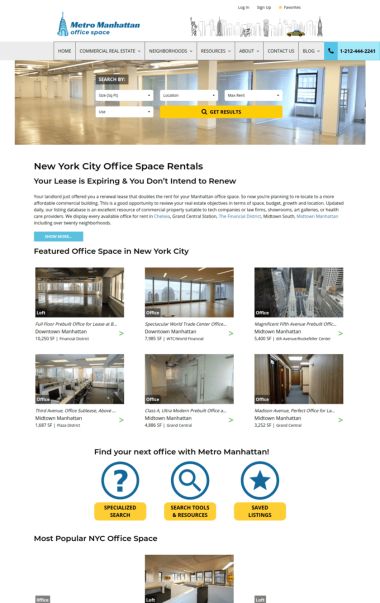
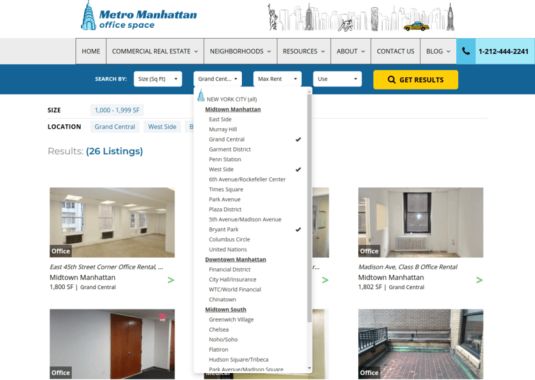
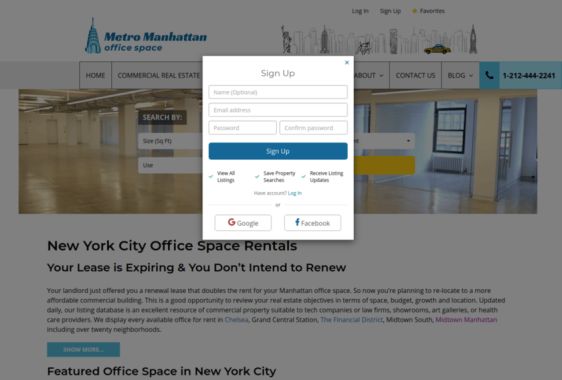
Para el home implementamos un buscador avanzado de oficinas como el módulo más destacado. También se implementó un listado dinámico que muestra oficinas y espacios destacados.
En las secciones internas, se utilizó una estructura de jerarquía en las páginas en las distintas secciones para dar al sitio la información ordenada y proveer una fácil navegación a través de cada sección y sus distintas páginas internas.
Neighborhoods
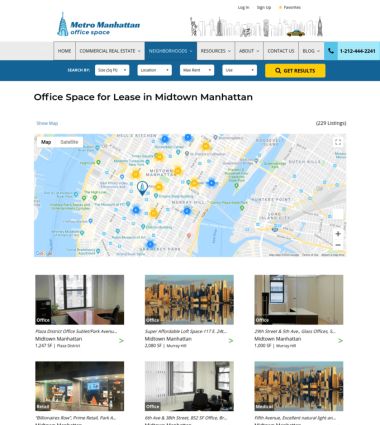
Esta sección se divide en cuatro secciones: Midtown Manhattan, Downtown Manhattan, Midtown South y Uptown Manhattan. En donde el administrador del sitio puede publicar una imagen representativa del área y una descripción, como así también oficinas destacadas ubicadas en esa región de Manhattan y un mapa mostrando la posición geográfica de cada una de ellas.
El mapa se implementó utilizando al API de Google Maps, solo se customiza el tamaño y el tipo de marca (icono) con la identidad de la firma.
Las cuatro secciones dentro del menú Neighborhoods mencionadas anteriormente, poseen subsecciones que representan los barrios. Por ejemplo, en Midtown Manhattan podemos encontrar los barrios: Murray Hill, Grand Central, etc. En cada una de estas subsecciones también el administrador del sitio puede publicar una imagen representativa, texto descriptivo, oficinas destacadas y un mapa mostrando su posición.
Commercial Space
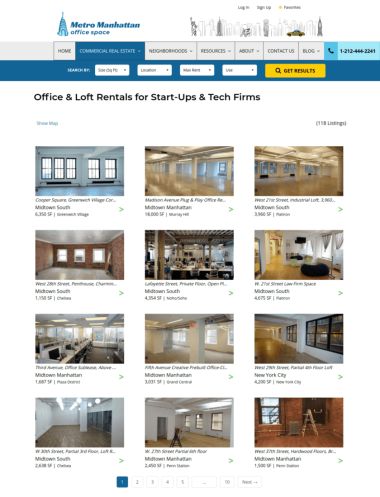
En esta sección podemos encontrar diferentes páginas en donde se describe cada tipo de espacio, por ejemplo: oficinas para abogados, consultorios médicos, espacios para diseñadores, etc. En Cada una de estas páginas el administrador del sitio puede publicar una imagen representativa del tipo de espacio, texto descriptivo, oficinas destacadas y un mapa mostrando su posición. También se añade un botón que provee un “atajo” hacia resultados de búsqueda por cada tipo de espacio, ya que en estas páginas sólo se muestran oficinas destacadas.
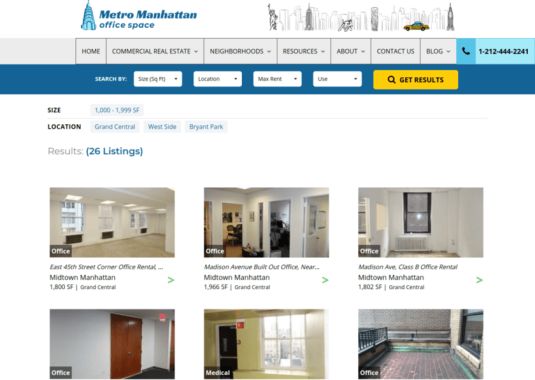
Listings
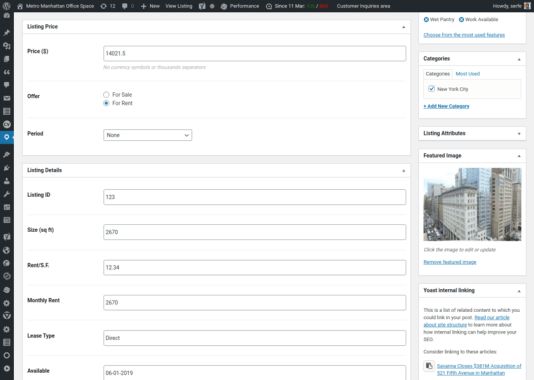
Esta sección muestra una lista de todas las oficinas que Metro Manhattan tiene para ofrecer a sus potenciales clientes, con información y datos (imágenes, pies cuadrados, tipo de espacio, importe mensual, tipo de negociación, etc) para que el visitante pueda apreciar a primera vista si es lo que se está buscando. Haciendo click en uno de estos elementos se accede a la información en detalle de una oficina.
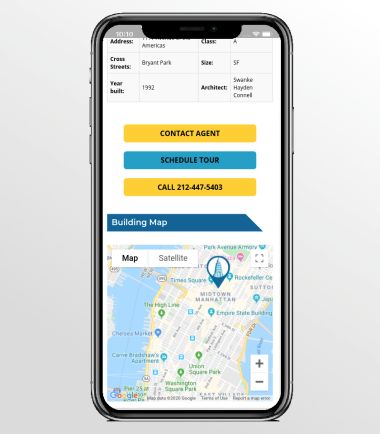
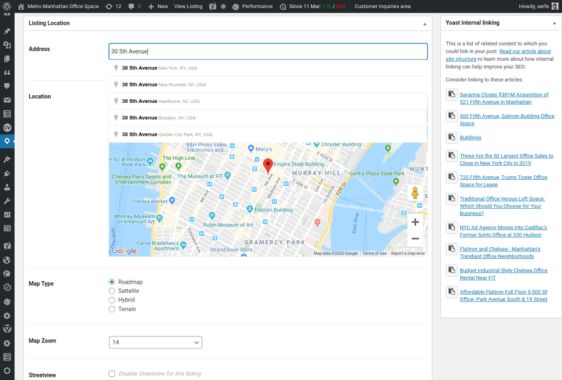
En la página de detalle de una oficina, se incluye un mapa al pie del listado donde se muestra la ubicación geográfica de cada una.
Para realizar esto, creamos una interfaz a la que solo pueden acceder los administradores del sitio y puedan publicar oficinas. En esta interfaz, un administrador puede cargar los siguientes datos sobre una oficina: título, descripción, tipo de oficina, dirección, barrio en donde está ubicada, características extra e imágenes. Las coordenadas (latitud y longitud) necesarias para mostrar la ubicación en el mapa son obtenidas automáticamente, utilizando los datos cargados por un administrador, a través de un web service de Google. Se implementó Google Map v3.
Lista tu espacio
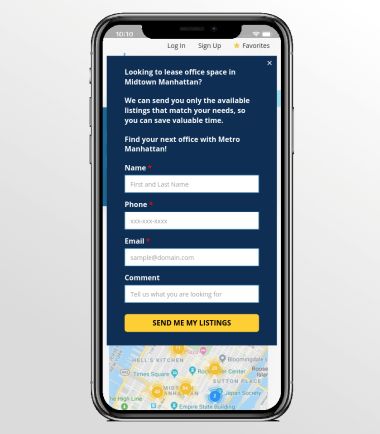
Página desde la cual una persona interesada en poner su oficina en alquiler puede enviar los datos de la misma, a través de un proceso simple y rápido, para que los administradores del sitio la puedan aprobar y publicar.
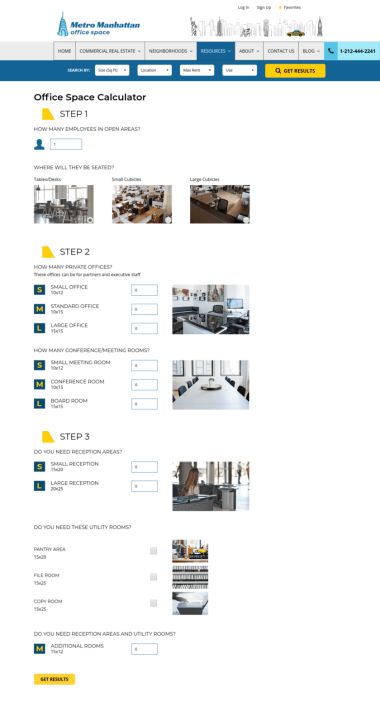
Calculadora de espacio para oficina
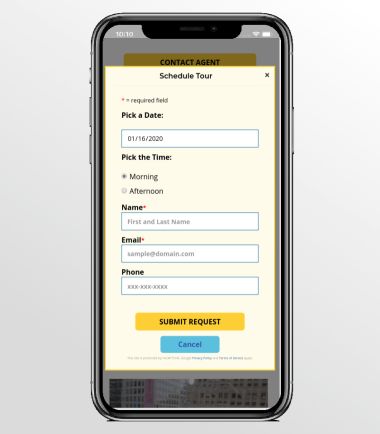
Calculadora muy útil en la que podemos estimar el costo de una oficina de acuerdo a las necesidades del negocio que deseamos instalar. Se ofrece un formulario muy completo con varias opciones que el visitante puede completar y así obtener el espacio que mejor se ajusta a sus necesidades.
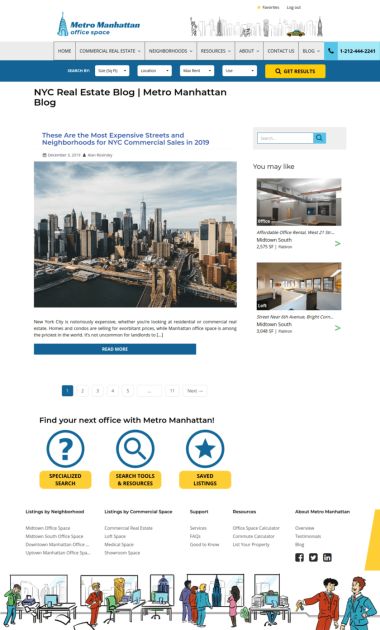
Blog
Sección creada para que el administrador del sitio publique las últimas noticias sobre “Metro Manhattan Office Space” como así también artículos en general que ayuden a los visitantes a tomar la mejor decisión. El blog ofrece características importantes como categorías, tags y la posibilidad de navegar posts archivados en meses anteriores
Puede ver el sitio online en https://www.metro-manhattan.com/
WordPress: custom plugins
Plugin para listings: se instaló un plugin que se utilizó como base para el desarrollo de todas las funcionalidades relacionado a las oficinas que se muestran en el sitio. Gestión desde panel de admin, shortcodes para mostrar mapa y listados dentro del contenido, búsquedas de oficinas, integración al sitemap (integración con el plugin WordPress SEO).
W3 Total Cache: plugin de terceros cuya finalidad es optimizar sitios creados con WordPress. Se hizo uso de las características relacionadas a las necesidades del sitio: cache de páginas, CDN, cache de consultas a base de datos. También se utilizan funciones de este plugin para una mejor integración con los componentes personalizados del sistema.
Yoast SEO: plugin de terceros que se utiliza para SEO. Este plugin brinda diferentes funciones a través de un API la cual se utilizó extensivamente para lograr la integración necesaria en el sistema.