Metro Manhattan Office Space
The project begin with an inception phase, it's an stage of analysis to help the client based on high-level requirements. In this phase we focused to determine the key features and all functionality that were necessary to implement the project. The output of this phase is a requirements document used in the following phases of development and testing.
Custom Graphic Design
The first task we did on 2013, our web designer worked to get a first instance with the client. Not only to customize and improve the existing site but also adding value to every pages as well as improve information for visitors.
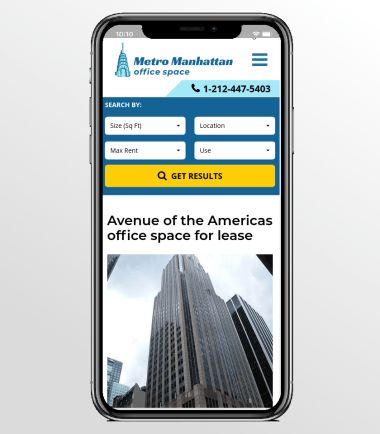
We implemented a responsive design 100% mobile-friendly in order to support as many devices as possible. In those designs the structure (HTML) and styles (CSS) are implemented in a way so as all pages elements can take different layout properties to fit the device screen size.
By 2018, the client decided to redesign the website. This time, he used an italian designer, who was expert on UI/UX to make several changes to the current website. Our team was in charge of the development, working to apply the new design over the existing website.
Finally, in 2019 we released the new website.
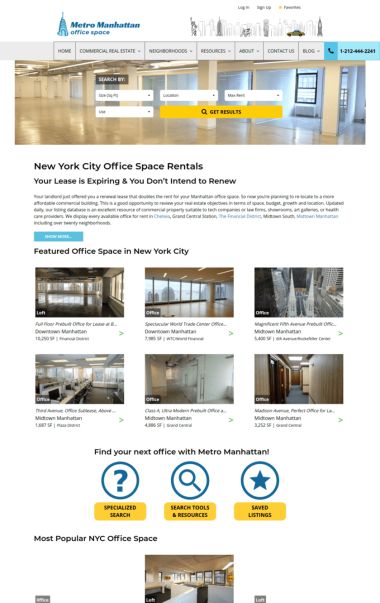
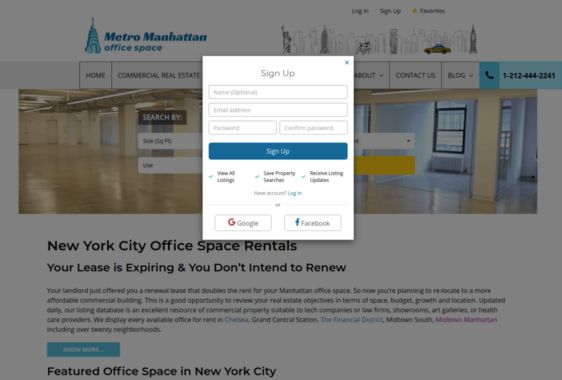
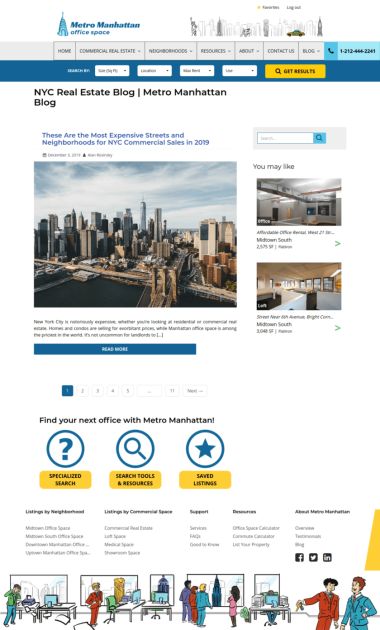
Landing pages
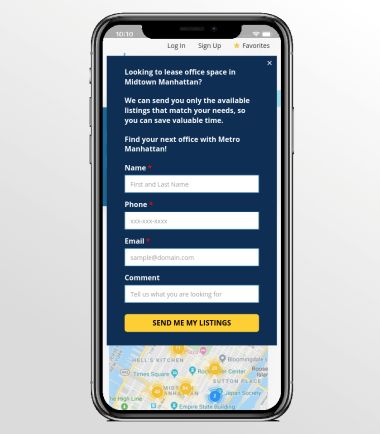
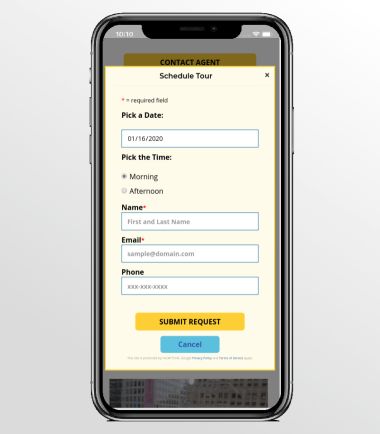
For the home page we have developer an advanced search form to find office spaces in Manhattan. Below, visitors can see all featured office spaces. We also created a contact form when clicking the listings where visitors (leads) can receive the assistance of an expert agent.
Internal pages were created based on a hierarchy structure. Every section show to the visitor the information in a clean and clear way. Also providing an easy way to navigate through each section and internal pages.
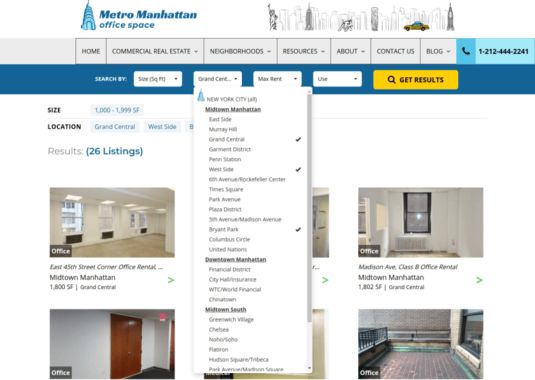
Neighborhoods
This section is divided into four subsections: Midtown Manhattan, Downtown Manhattan, Midtown South and Uptown Manhattan. The site administrator can assign a representative picture of the area and a description as well as featured offices in that region of Manhattan. We also implemented a custom Google map showing the geographical position of each one of them.
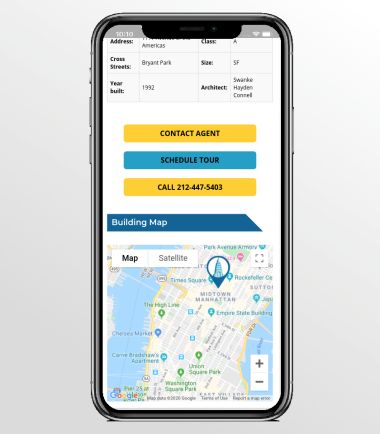
The map is implemented using the Google Maps API, only the size and color of the mark (dot) was customized.
The four sections in the Neighborhoods menu, mentioned earlier, are also divided in subsections that represent neighborhoods. For example, in Midtown Manhattan you can find the neighborhoods: Murray Hill, Grand Central, etc.. In each of these subsections the site administrator can also publish a representative image, descriptive text, featured offices and a map showing its position.
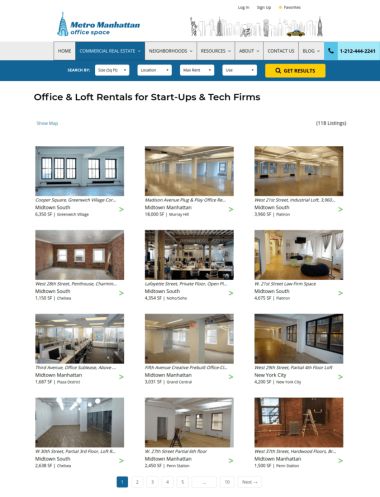
Commercial Space
In this section you can find pages where each space type is described, for example: lawyers offices, doctor's offices, spaces for designers, etc.. In each one of these pages the site administrator can publish a representative image of the space type, descriptive text, featured offices and a map showing its position. There is also a button that provides a "shortcut" to search more type of space in the area.
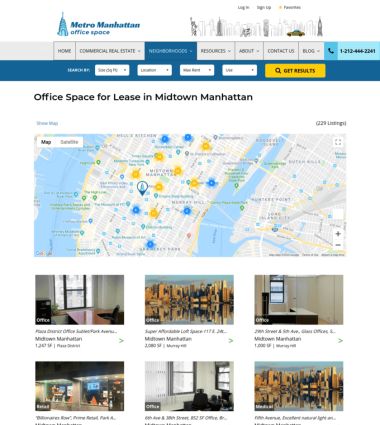
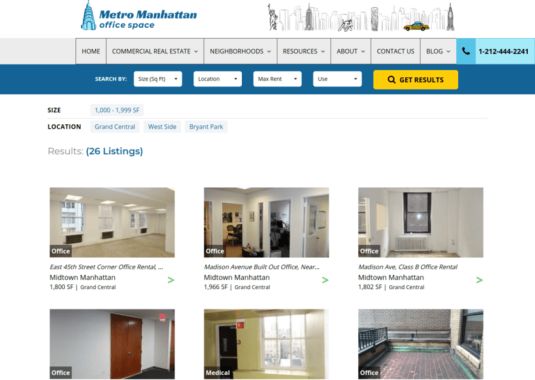
Listings
This section lists all offices that Metro Manhattan has to offer to its potential customers with information and data (images, square footage, type of space, monthly amount, type of negotiation, etc.) so that the visitor can see at first sight if it is what it's looking for. Clicking on one of these elements you can access to the detailed office information.
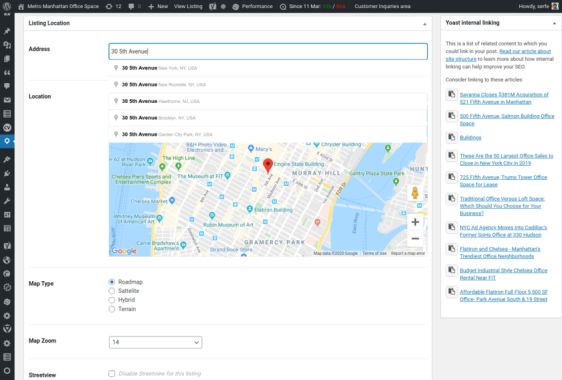
Under the listing detail page, there is also a Google map below the list where the geographical location of each office is marked.
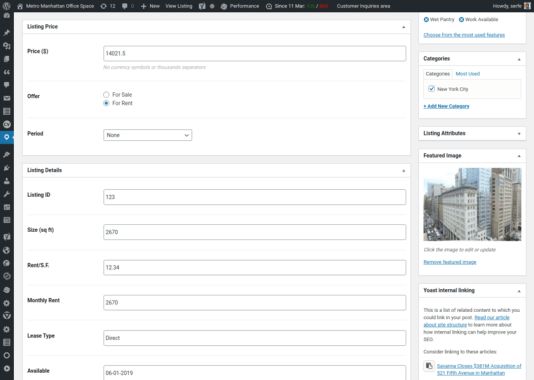
To create this type of page, we developed an interface that only administrators can access, where they are able to publish spaces. In this interface, the administrator is able to enter office title (name for reference), description, type of office, address, neighborhood where it is located, extra features and images. The point (latitude and longitude) to show the location on the Google map is automatically obtained based on the address location, we implemented Google Map v3 Web Service for it.
List your space
Page from which a person interested in putting an office for rent can send the information about it, through a simple and fast process, so that site administrators can approve and publish the office.
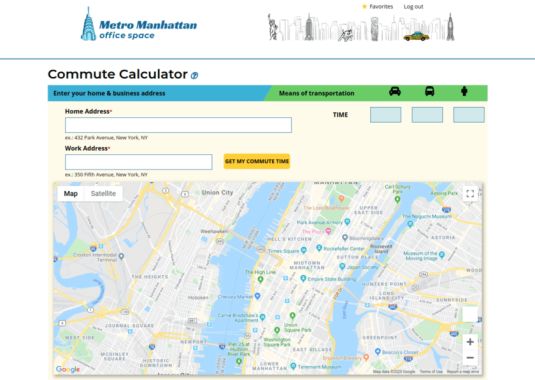
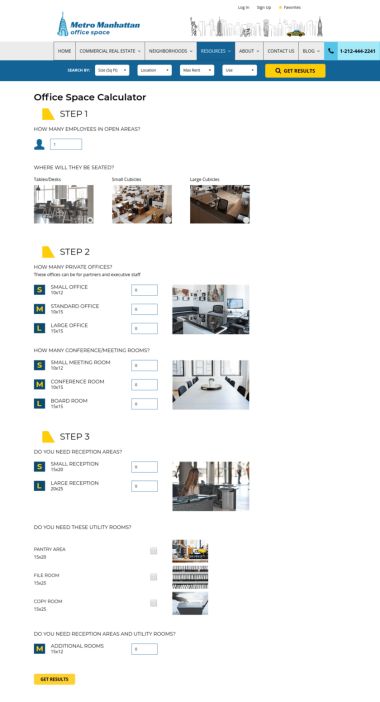
Space Calculator
Very useful calculator where visitors can estimate the cost of an office space according to the needs of the business they want to set up. A form is provided with different options.
Blog
Section created for the site administrator to publish the latest news about "Metro Manhattan Office Space" as well as articles that help visitors to make the best decision. The blog provides important features such as categories, tags and the ability to browse archived posts in previous months
The live site is https://www.metro-manhattan.com/
WordPress: custom plugins
Listings plugin: we developed a custom Wordpress plugin to implement all the functions related to the offices shown on the site. Management from admin panel, shortcodes to show listings and maps within Wordpress posts, offices space search engine. sitemap integration (integration with WordPress SEO plugin) and more.
W3 Total Cache: third party plugin whose purpose is to optimize WordPress. We configured all features to increase speed keeping site under standards: Page cache, CDN for static contents (images, CSS and JS files, etc), caching database queries for better performance. This plugin include necessary customization for better integration with others custom plugins in the system.
Yoast SEO: third party plugin that is used for SEO. This plugin offers different functions though an API which is used extensively to achieve the necessary integration in the system.